问题描述
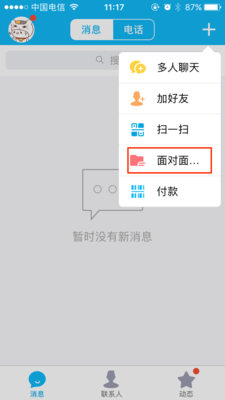
更新iOS10 beta后,陆续发现挺多App出现了Label/Button文字显示不全的情况(如下图)。当时感觉可能是系统问题,很长一段时间,大家都没修复这个问题,也就没太在意。
直到前天iOS10 GM(Golden Master,黄金母带,基本上该版与正式版相差无几)推送后,问题依然存在,那么就得赶紧排查修复了。


分析和尝试
宽度不够是在iOS上Label/Button出现显示不全的原因,但是为什么有的Label/Button上文字能正常显示,有的却iOS9正常显示,而iOS10不正常?
初步分析
最早的时候我怀疑的是系统文字的宽度变了,后来看到QQ的右上角弹出显示工具的控件也出现了问题,因为觉得这种控件应该是使用计算文字宽度的方法来设置Label/Button的宽度的,再联想到之前iOS7后建议替换sizeWithFont:方法为sizeWithAttribute:,会不会老的计算宽度方法在iOS10中有问题了呢?带着这个疑问,赶紧下了一个Xcode8 GM版。
实践检验
使用Xcode7创建一个工程,并拖一个UILabel,并填入文字
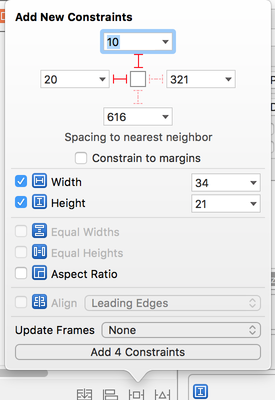
测试,不改变其他属性选项,并给Label按约束提示的宽高来设置约束。
iOS中使用系统默认字体输入中文的话UILabel的宽度 = 字号 * 字符数量,所以很明显测试这两个字在默认字体和默认字号17的情况下宽度为34。于是点开storyboard中约束设置也可以看到,自动计算出来的宽度是34,高度是21。

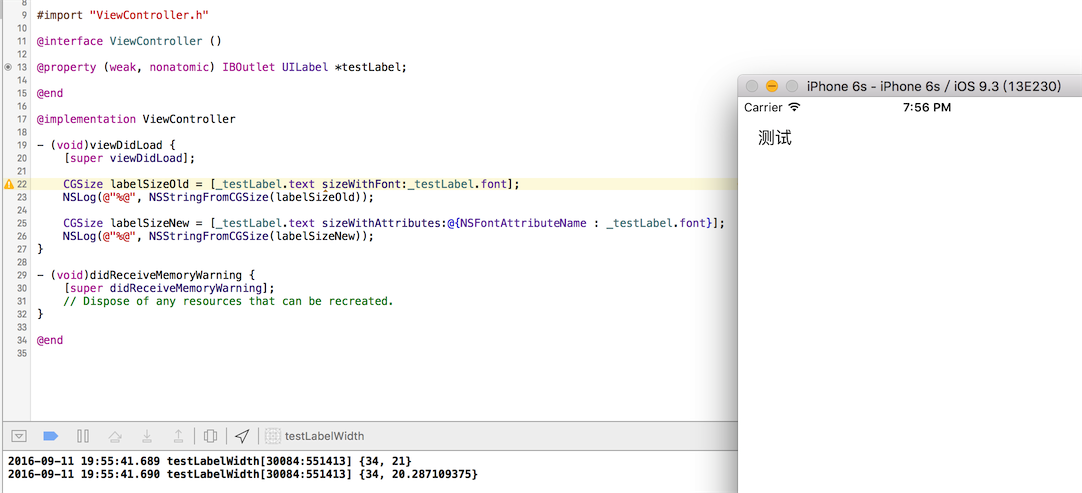
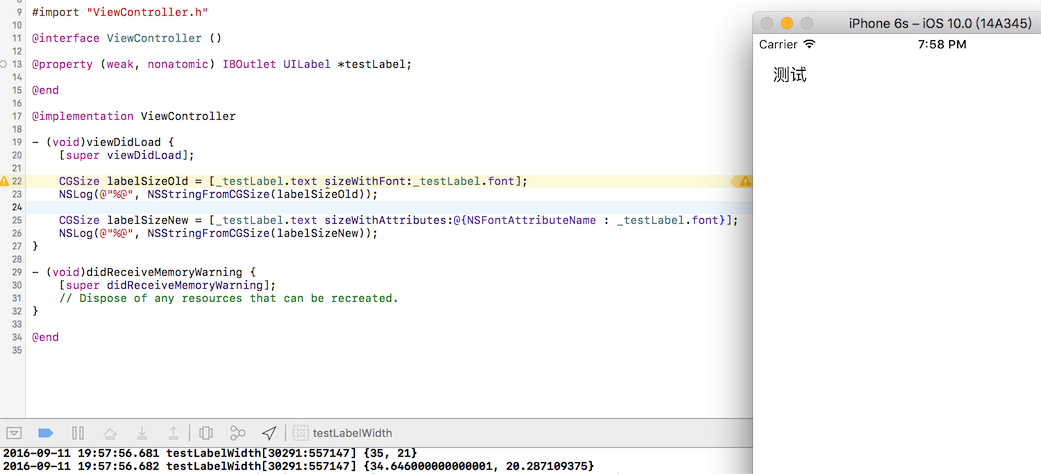
继续使用Xcode7在代码中使用两个文字size计算方法
使用文字size方法计算方法sizeWithFont:和sizeWithAttribute:执行后,可以看到在xcode7中宽度均为34。

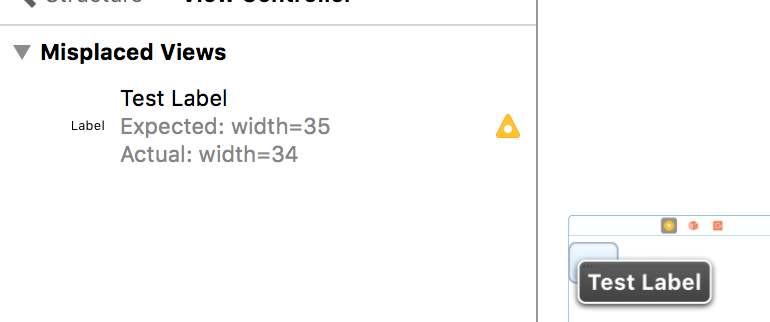
转战Xcode8,打开Storyboard后,移除Label的宽度约束,提示实际为35。
看来文字确实是变宽了。

同样在xcode8中使用文字size计算方法
执行后发现,输出为35和34.646,说明老的计算方法sizeWithFont:并没有问题。

结论
经过上面的测试,最终导致问题的根本原因应该是iOS10中的文字变宽了。间接原因是设置Label和Button的宽度不够。可能对于固定的文字宽度在storyboard中设置约束的时候勾上了根据文字内容自动计算的宽度,或者在使用代码创建的时候,直接根据文字数量x字号了。
其实对于这些固定的文字Label/Button,如果使用xib或storyboard进行AutoLayout布局时,可以考虑不设置宽度约束,因为UILabel和Button是有固有内容大小(Intrinsic Content Size)的,默认是会根据文字内容改变宽度显示。