前言
在开发iOS的App时,需要给App配置icon图,参考苹果的开发者官网上提及到关于设计图片尺寸相关的数值iOS Human Interface Guidelines - Icon and Image Sizes 的文档后发现种类繁多。
使用PS进行一次次剪切费时费力,搜索一番后发现了这么一个帖子一键自动生成 IOS 所有尺寸的 ICON 【效率工具】里面提供了一个使用PS的动作来处理的模板工具
具体用法
设计一张icon原始图,尽量分辨率大于1024x1024**
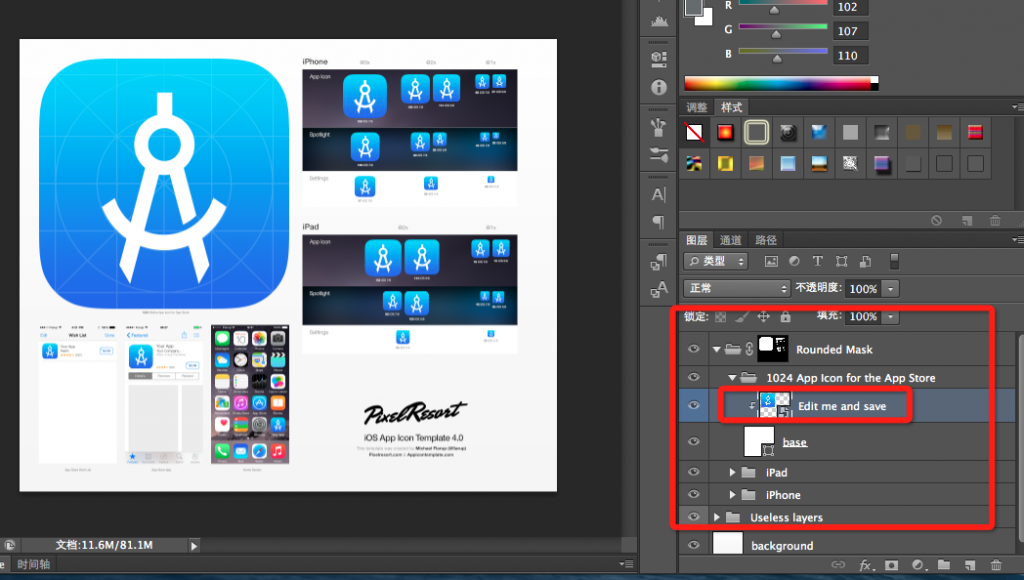
打开App Icon Template [4.0].psd文件**
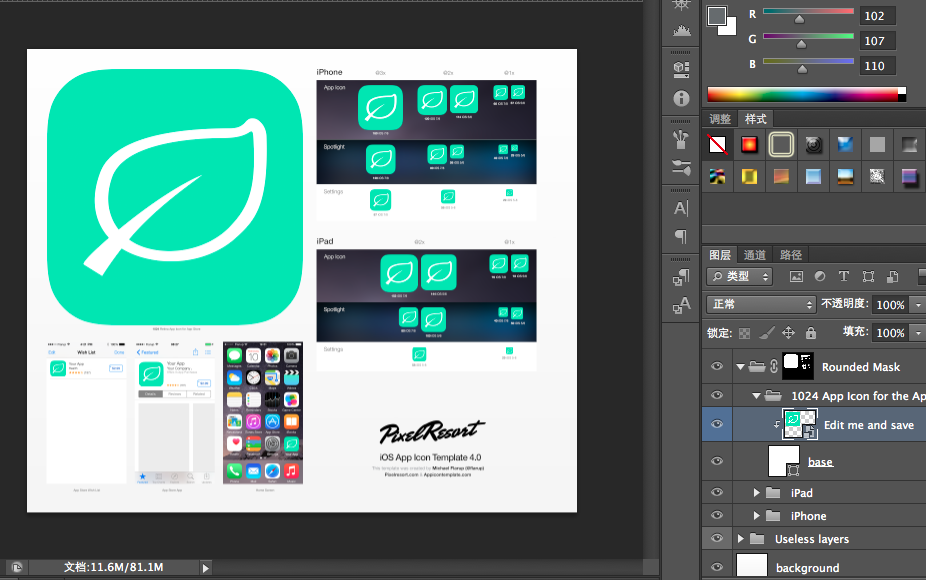
在PS右下(红框区域)图层处,双击“Edit me and save”图层

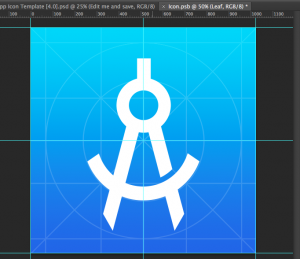
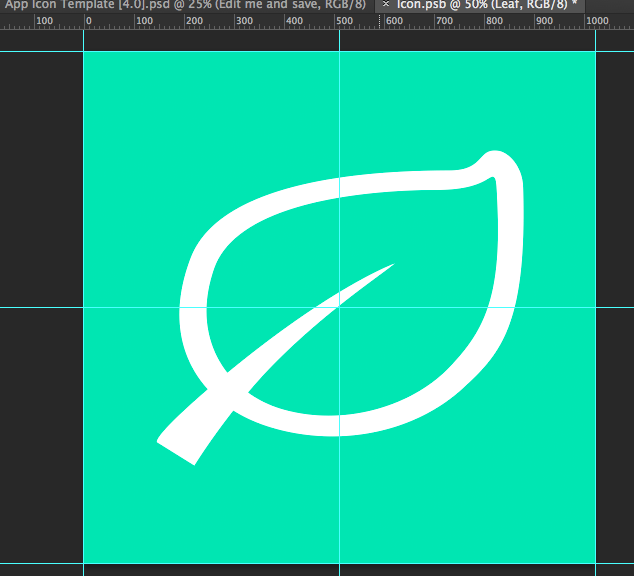
双击后弹出一个Icon.psb的智能对象**

覆盖最上面的图(建议尺寸1024x1024)**

保存修改**
这时会弹出进度框

切回到原来的psd文件**
发现图样式已经变了

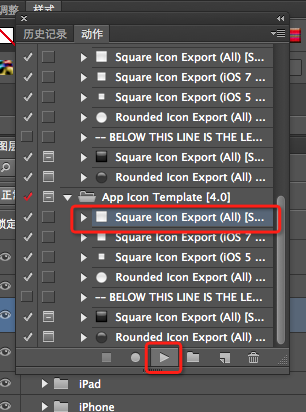
打开附带的.atn动作文件**

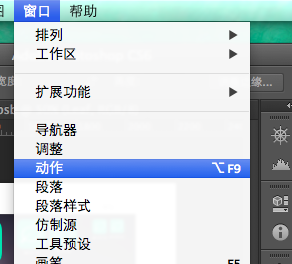
在PS软件的工具栏–窗口–动作,开启动作窗口**

选中如图的红框处,然后点击下方的播放键,然后等待一会**
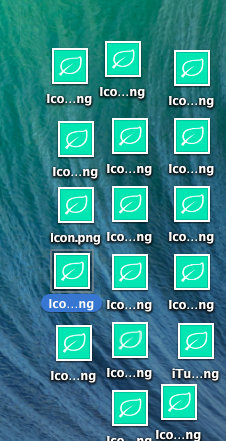
期间可以看到PS在自动进行切图,保存,桌面上也会多出很多png的图标,将这些图标拖动到Xcode的Images.xcassets-AppIcon(没有就创建一个)中,然后删除掉不需要的